О чем речь?
Когда вы заходите на сайт и отправляете в нём свои данные, например, оформляете или оплачиваете заказ, данные от вашего устройства передаются на сервер сайта и там уже обрабатываются. Сам процесс передачи данных по умолчанию происходит без шифрования! То есть в открытом виде. Ввели номер карточки и отправился номер карточки. Понятное дело, что в таком виде данные лакомый кусочек для всех видов гнусных представителей интернета (спамеры, кардеры и тд).
Чтобы обезопасить себя и посетителей своего сайта данные нужно обязательно шифровать. Для этого используется специальный SSL-сертификат безопасности. Такой сертификат может быть выдан как спец. сервисами, так и вашим собственным хостингом.
Зачем это нужно мне?
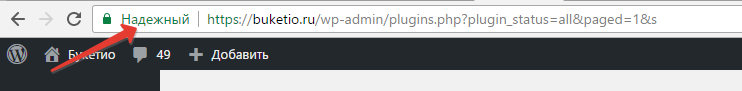
- Безопасность клиентов + выше доверие («Надёжный» сайт)
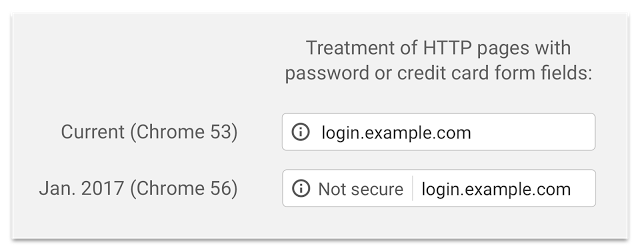
- Гугл (все сайты с http будут в Chrome Not Secure)
- Яндекс.Касса (https: обязателен для подключения к системе для сайта)
Пошаговая установка SSL-сертификата на Beget
Регистрируемся в лучшем хостинге для WordPress, если ещё не успели. Далее переносим туда домен, с которым будете работать или регистрируете новый прямо там. Заходите либо в раздел «Домены», либо в раздел «Сайты», если сайт уже работает.


Нажимаем заветную кнопку и жмём «Установить SSL сертификат»
Читаем информацию и жмём «Установить». Выделенный IP адрес можно не приобретать (660р в год), но он положительно скажется на репутации вашего сайта.
После того, как вы заказали сертификат (а сделать я советую это сразу ко всем вашим доменам), нужно подождать минут 20-30. Вам должно прийти письмо об успешной регистрации сертификата. Только после этого переходите к следующему этапу!
Как проверить, что всё хорошо? Рядом с доменом будет галочка.
Пошаговая подготовка WordPress сайта к работе на https в 3 шага
Вам крупно повезло, что ваш сайт на Вордпресс. То, что владельцы обычных сайтов вынуждены делать часами (перебирать варианты) у вас получится сделать при помощи трёх простых шагов. Повторю! Делать это нужно после того, как сертификат выпущен и вам пришло письмо об этом на почту.
Шаг №1 «Обновляем настройки WordPress»
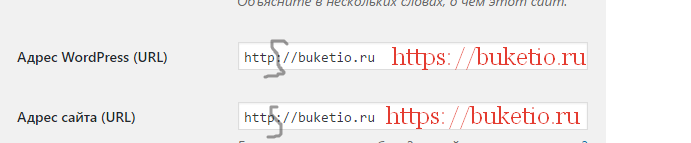
Для этого меняем всего две строчки в разделе «Настройки — Общие»
Здесь вам нужно добавить одну букву «S» к адресу своего сайта. Примерно вот так
После сохранения система нас выбрасывает на вход. Вводим свои данные и видим первую приятную новость. Наша панель управления уже защищена!
Мы с вами на верном пути. На сайте теперь все ссылки с https, но это ничего не значит. Есть как минимум две проблемы, которые нужно решить: существование версий страниц с http — они никуда не делись и работают как и раньше и, возможно, только частичная защита сайта.
Шаг № 2. Частичная защита сайта
Если у вас установлен шаблон «Aquarelle», то вы можете пропустить второй шаг. В нашем случае все обновляется автоматически.
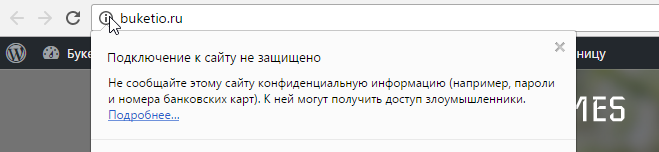
Если же у вас другой шаблон, то возможны проблемы. Например, сайт buketio.ru мы пока не успели перевести на Aquarelle и там стоит какая-то другая тема. С ней после обновления вышло вот так.
Если через 5-10 минут после обновления настроек у вас в браузере (и даже в режиме «икогнито») не видно «замочка», значит самое время это исправить. Нам поможет плагин HTTP / HTTPS Remover, который уберет все упоминания http из файлов сайта. Настроек у него нет и сразу после установки и активации у меня уже было вот так.
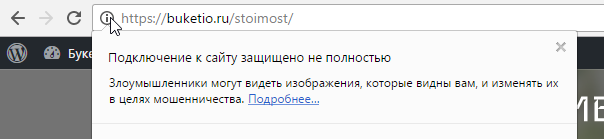
Однако, это никак не исправляет существования дублей нашего сайта. Например, если я открою сайт по обычному (старому) варианту — http://buketio.ru/stoimost, то увижу примерно такую картину.
Шаг № 3. Убираем копии страниц с http
Если с главной страницей вордпресс справляется и открывает нужную версию, то внутренние страницы, к сожалению, остаются без изменений. Но это тоже легко исправляется при помощи плагина Easy HTTPS (SSL) Redirection. Очень простой и бесплатный вариант. Поставьте галочки, как на скрин ниже и сохраните.
Всё, теперь наш сайт будет работать корректно по новому адресу. Поздравляю!