В конце ноября собрали небольшую группу на программу по созданию сайта с нуля. Движемся медленно, но верно. Многие уже запустили сайты, начали настраивать Aqaurelle. В процессе такой работы лучше всего проявляются недочёты в шаблоне или возникают новые идеи, которые появляются при работе с реальными проектами.
История из жизни:
Так, например, на одном из из сайтов — http://myflowers.love через 15 дней после начала программы перестал работать сайт. Полностью. Думали разное. Пробовали реанимировать, а в итоге оказалось, что для отдельных доменных зон ввели обязательное подтверждение емейл-адреса, указанного при регистрации. Письмо пропустили и домен прекратил работу. Очень хорошо, что служба поддержки хостинга быстро пришла на помощь и восстановила доступ.
Вышел WordPress 4.7.0
За время начала программы успели обновиться почти все используемые плагин и даже сам WordPress представил версию 4.7.0.
Но несколько моментов отмечу для истории:
- WordPress наконец-то осознали, что их систему используют для корпоративных сайтов
- Можно сказать, теперь официально это не только блоговая система
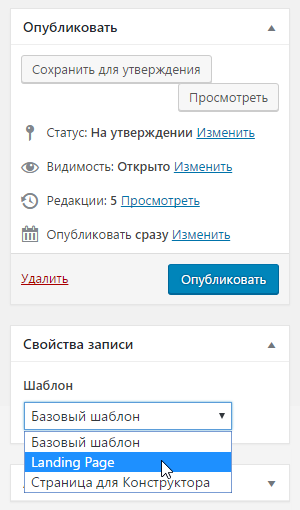
- Добавили возможность задавать шаблоны записям страниц (реализовано в Aquarelle 1.1.6)
- Значительно расширили API для разработчиков сервисов и мобильных приложений
- Разумеется, обновили безопасность.
- Закрыли более 700 обращений в службу поддержки! (почти столько же, сколько было при релизе 4.0!)
Вердикт: обязательно к установке. Впрочем, как и все предлагаемые системой обновления.
Вышла Aquarelle 1.1.6
Сегодня выйдет новая версия и с неё решили сделать нумерацию Start и Pro одинаковыми. Всё равно обновляем обе версии одинаково быстро и часто, поэтому проблем поддерживать версии не будет. А вам будет удобнее.
Далее я напишу про все нововведения, начиная с самых новых и заканчивая всеми, которые пока не были анонсированы в блоге, но были в версиях 1.1.2-1.1.5
Список изменений в версиях Start/PRO
Шаблоны страниц у записей
Возможность появилась в WordPeress 4.7 6 декабря и уже через два дня была внедрена в шаблон, поскольку посчитали её очень интересной. В системе есть страницы и записи, которые имеют заданный в шаблоне вид. Его вы можете выбирать в настройках (с сайдбаром или без), но зачастую упираетесь в ограничения самого WordPress. Чтобы обойти это ограничение очень давно появились шаблоны страниц. То есть для индивидуальной конкретной страницы мы можем задавать свой собственный шаблон. У нас тоже есть два своих шаблона — для страниц на конструкторе (во всю ширину) и в PRO версии для лэндингов, когда нет ничего, кроме контента страницы (без меню и футера).
Спешу порадовать всех владельцев Aquarelle — теперь эта возможность доступна и для записей в блоге. Возможностей стало ещё больше 🙂
Бесконечная подгрузка записей в блоге
Все современные способы потребления контента предполагают бесконечную подгрузку контента. Каждая социальная сеть — это бесконечная лента из ваших подписок и вы уже привыкли именно так потреблять информацию. Это быстро, удобно и не требует лишних действий. Я давно хотел внедрить что-то такое в нашей акварели, но были дела и поважнее. Теперь уже есть возможность улучшать пользовательские свойства шаблона. В версии 1.1.6 страница с записями блога и каждая категория в блоге будут бесконечно и постепенно подгружать новые записи по мере прокрутки страницы. В будущем внедрим и в интернет-магазин, чтобы и там каталог работал лучше.
Данная функция включится у всех автоматически, но её можно выключить. Если что-то не понравится.
Добавление хлебных крошек на сайт
Если впервые слышите это сочетание слов, то знайте, что под этим названием скрывается удобная система информирования посетителя вашего сайта о месте его нахождения. Можно сравнить с картой в ТЦ и надписью «ВЫ ЗДЕСЬ». Так и наша система определяет на какой странице посетитель и показывает этот путь. Считается, что это помогает лучше ориентироваться в материалах сайта и сильно помогает поисковым системам составить правильную структуру сайта.
Конечно же, добавили массу настроек на любой вкус и цвет. Кстати, настройки цвета хлебные крошки берут из раздела «Глобальные элементы».
Настройки таблиц
Простой и бесплатный плагин TinyMCE позволяет быстро добавлять таблицы на сайт. Делается действительно просто, однако, по умолчанию таблицы выглядят не очень. И не было возможности задать настройки. Теперь и этот момент учтён, но мы сделали даже больше! Теперь можно настраивать и цвет, обводку и даже шрифты внутри таблиц. разу внедрили заголовки для таблиц.
По-моему, очень круто. Такого я не видел ни в одном платном шаблоне!
Настройки форм
Формы на сайте используются во многих местах. Поиск сайта, комментарии, вход, отправка форм и ещё много других ситуаций. Теперь можно глобально настроить как именно будут выглядеть формы на вашем сайта. Размер, текст, цвет и даже внешний вид полей.
Новый раздел «Глобальные»
В процессе разработки столкнулись с тем, что у нас получается СЛИШКОМ много настроек. Да, так и задумано. Но теперь при добавлении каждой новой настройки мы задаемся вопросом » А нужна ли эта настройка? » И ответ далеко не всегда «Да». Но что делать с теми элементами, которые не хочется настраивать отдельно, но как-то определить цвет нужно? Правильно сделать глобальные настройки, которые потом применять в нужные объекты. Собственно, настройки были и раньше, а вот раздел для них отдельный только сейчас.
Новый раздел «Виджеты»
Аналогично поступили и с виджетами, чтобы разгрузить раздел «Блог» и ещё упростить поиск нужной настройки. Теперь все настройки, связанные с виджетами выделили в отдельный раздел. Стало удобнее. Привыкните и поймёте 🙂
Небольшие изменения короткой строкой:
- Добавили возможность задавать картинку как фон области с логотипом
- Добавили настройки шрифта и цвета текста в колонтитуле сайта
- Убрали раздел «Шаблоны» и разнесли его по разным разделам (Контент и Блог)
- Добавили отдельные настройки для фиксированного меню
- Вернули социальные иконки под логотип на мобильном виде
Список изменений только в версии PRO
В этой версии, помимо полной версии конструктора страниц и возможности создавать посадочные страницы, добавлена также серьёзная поддержка интернет-магазина на базе Woocommerce. Поэтому в основном изменения вносим именно в эту часть. Однако, в будущем возможно появление других эксклюзивных возможностей.
Проработали модуль «Миникорзина»
При добавлении любого товара в магазине рядом с меню появляется значок корзины. Раньше он просто показывал количество товаров, а теперь вы добавили к нему полноценный доступ к корзине. С возможностью быстро отредактировать содержание и оформить заказ. Часть настроек наследуется из настроек всплывающего меню, а часть своя. Поэтому не забудьте настроить шрифты 🙂
Адаптивные шрифты в каталоге товаров
В версии 1.1.0 в Aquarelle появились адаптивные шрифты для заголовков. Теперь все странички выглядели одинаково отлично при любой ширине экрана. Теперь добавили адаптивность шрифтам в каталоге товаров в магазине и на странице товара. Всё, чтобы с мобильных устройств сайтом можно было пользоваться также удобно, как и с компьютера.
Кастомайзер каталога
По умолчанию Woocommerce не даёт возможности управлять внешним видом каталога. Теперь управлять каталогом легко и просто, достаточно выбрать нужные параметры прямо в панели управления Aquarelle Pro. Пояснять не нужно, всё и так по-русски и понятно.
Настройка кнопки «Акция»
Если в настройках товара указать цену ниже базовой, то в каталоге появляется иконка «Акция», которая обычно жёстко задана настройками шаблона. Даже перевести бывает трудно. Мы же добавили целую порцию настроек, впрочем, как всегда. Теперь кнопка может быть с любым текстом, любой формы и с любыми отступами.